
为什么element.style在JS中总是返回空?
display:block在CSS中定义时,element.style.display总是返回空。console.log(document.getElementById('test').style.display)#map {display: block;}<div id="test">test</div>但是,如果您在该元素中设置样式,则可以获取style.display详细信息。 console.log(document.getElementById('test').style.display) ...
2024-01-10
ng-style或具有绑定属性的style?哪个更好?哪个更快?有什么区别?
我正在优化我的大型应用程序。我对以下两种方法感到困惑,请帮助确定哪种方法更快。<div style="background-color:{{item.color}}"></div><div ng-style="{'background-color':item.color}"></div><div once-style="{'background-color':item.color}"></div> :对于once-style,我使用了AngularOnce指令。提前致谢。请告诉我哪个更快,为什么。...
2024-01-10
Karabiner-Elements如何更改鼠标按钮
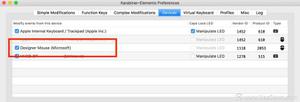
想要提高你的工作效率?先设置一下你常用的键盘快捷键吧!Karabiner-Elements如何更改鼠标按钮?感兴趣的朋友,下面就和小编一起来看看吧!Karabiner-Elements如何更改鼠标按钮默认情况下,Karabiner-Elements不会修改鼠标设备。您必须在Karabiner-Elements首选项>设备上启用鼠标。然后,使用“ 简单修改”将按键分配给按钮,或使用“ 复杂修改”进行...
2024-02-20
React中的getElementById
目前收到此错误:Uncaught TypeError: Cannot read property 'value' of null我在下面的渲染函数中调用它:<input type="submit" className="nameInput" id="name" value="cp-dev1" onClick={this.writeData}/>我也尝试过在这里打电话componentWillMount: function(){ var name = document.getElementByI...
2024-01-10
为什么jQuery或诸如getElementById之类的DOM方法找不到元素?
什么是可能的原因document.getElementById,$("#id")或任何其他DOM方法/ jQuery选择没有找到的元素?问题示例包括:jQuery默默地未能绑定事件处理程序jQuery的“吸气”方法(.val(),.html(),.text())返回undefined返回标准DOM方法会null导致以下几种错误:未捕获的TypeError:无法设置为null的属性“ …”未捕获的Typ...
2024-01-10
如何通过使用getElementById在JSP中提供变量来访问元素?
我有以下代码:var id1="Times"+another_variable;alert(document.getElementById(id1).className);基本上,我需要在getElementById中传递变量,我该怎么做?回答:我在使用ID名称时犯了一个小错误。无法找到该元素的ID。一旦我纠正了id变量,它就开始工作了!抱歉,打扰了!!!...
2024-01-10
设置HTTPClient get()请求的超时
此方法提交一个简单的HTTP请求并调用成功或错误回调: void _getSimpleReply( String command, callback, errorCallback ) async { try { HttpClientRequest request = await _myClient.get( _serverIPAddress, _serverPort, '/' ); HttpClientResponse response = await request.close...
2024-01-10
Celery错误:result.get超时
我已经安装了Celery,并且正在尝试使用Celery First StepsDoc对其进行测试。我尝试将Redis和RabbitMQ都用作代理和后端,但无法获得结果:result.get(timeout = 10)每次,我都会收到此错误: Traceback (most recent call last): File "<input>", line 11, in <module> File "/home/mehdi/.virtualenvs/python3/lib/python3.4/site-pa...
2024-01-10
get-webbinding-like IIS:\ Sites \ $变量
我有一个脚本,它可以执行get-webbinding并且工作正常。不过,我需要做类似如下:$Binding = Get-WebBinding -like $variable 因此,例如,$变量将是网站,但IIS站点将被称为website.com。我需要它做一个类似的比较,但无法弄清楚如何做到这一点。我很欣赏任何建议。回答:尝试......$SiteName = 'SiteName' (Get-WebBind...
2024-01-10
Jersey-client和Apache HTTP Client如何比较?
首先,我不是要在这里发动战争。我非常了解Jersey,但是很少使用httpclient。jersey-client和Apache的httpclient之间的主要区别是什么?在哪些方面比另一方面更好?哪里有比较好的图表?较大的文件(例如2048MB)中,哪一个效果更好?非常感谢您的评论!回答:这两件事可能不应该直接比较。Jersey是REST客...
2024-01-10
golang-反射包中的Elem Vs Indirect
来自文档func (v Value) Elem() ValueElem返回接口v包含的值或指针v指向的值。 如果v的种类不是Interface或Ptr,它会感到恐慌。如果v为零,它将返回零值。func Indirect(v Value) Value间接返回v指向的值。 如果v是nil指针,则Indirect返回零值。如果v不是指针,则Indirect返回v。那么我可以安全地假设以下情况吗?refl...
2024-01-10
链接index.html client.js和server.js
我从Node.js开始,在我的第一个程序中已经遇到了问题。下面是我正在使用的代码。Index.html:<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>Random Temperatures</title> </head> <body> <input type="text" id="tb" name="tb" /> <input type="button" value="Random Number!" id=...
2024-01-10
nth_element实现的复杂性
有谁知道不同实现的预期运行时间和最坏情况运行时间std::nth_element?我几乎每天都使用这种算法。我对最近Microsoft Compilers附带的STL版本特别感兴趣,但是有关此主题的任何信息都将有所帮助。请注意,这不是该问题的重复项。我了解存在哪些算法,但是我对哪种实现使用哪种算法感兴趣。对于背景...
2024-01-10
event.wheelDelta返回未定义
因此,当我打开灯箱时,我试图禁止在页面上滚动,而我发现这个确实有用的脚本非常有用。不幸的是,当我在自己的页面上使用它时,它也禁止在灯箱中滚动。我开始用警报调试代码,只是发现该事件。wheelDelta在我的页面上返回“undefined”,而在JSFiddle中,它返回-120。回答:eventjQuery事件处理程序...
2024-01-10
检查是否img src在TestCafe中有正确的路径
我使用TestCafe执行测试并需要检查img是否具有正确的路径。有两个IMG元素:检查是否img src在TestCafe中有正确的路径案例1:这种情况下<div class="x-grid3-cell-inner x-grid3-col-2" unselectable="on" id="dynamicID1"> <img src="images/icons/bullet_wh.png"> <img src="images/icons/bullet_re.png" id="dynamicI...
2024-01-10
PHP Event-Listener最佳实践实现
我正在尝试在PHP中创建类似CMS的系统。使它尽可能模块化和可扩展。有人可以为我提供在PHP中创建事件侦听器系统(例如Drupal系统的非常简化的版本),创建钩子并在一个简短的示例中实现它们的最佳实践方案也很不错。回答:嗯,从实现角度看,确实有三种不同的方法可以做到这一点(请注意,这...
2024-01-10
在多模块Maven项目中的模块之间共享src / test类
我有一个多模块的Maven项目。为了这个示例,请考虑两个模块:dataconsumer模块consumer将模块data作为依赖项。模块data声明了一堆核心类。有src/test使用它们的测试。这些测试需要创建一些冗长的对象,因此我有一个带有一些实用程序方法的类来创建这些对象。实用程序类(SampleDataHelper)在src/test层次...
2024-01-10
Python:find_element_by_css_selector
我正在尝试使用webdriver单击登录按钮<a class="login-btn" href="javascript:;" data-bind="click:loginSection.loginClick"> <span class="btn-text">Login</span></a>我的代码:submit=driver.find_element_by_css_selector('a.login-btn').click()或尝试以下代码:submit=driver.find_element_by_...
2024-01-10
使用jquery element.val()时ng-model不更新
这里的PLUNKR示例我正在使用某种形式的jquery autocomplete作为angularjsdirecitve。当jquery使用element.val()angular 更新输入的值时,直到下一个摘要(我想)之后才注意到更改。我的第一个想法是使用来对ng-model后摘要执行操作,$timeout但是如您所见,它没有帮助。我的第二种方法是重写该元素的val功能以触发inpu...
2024-01-10

